태그(Tag) , 요소(Element) , 속성(Atribute)이라는 용어를 알아야 한다.
태그는 객체를 만들 때 사용하는 것이다. 그리고 태그를 사용해 만들어진 객체를 요소라고 부른다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>안녕</h1>
<h2>안녕</h2>
<h3>안녕</h3>
<h4>안녕</h4>
<h5>안녕</h5>
<h6>안녕</h6>
<br>
<hr>
<P>안녕 나는 p태그야</P>
<pre>
안녕 하세요
저는 ㅇㅇㅇ입니다.
</pre>
<hr>
<p> 안녕하세요 저는 <Strong>ㅇㅇㅇ</Strong> 입니다. </p>
<hr>
<p><em>안녕하세요</em> 저는 <i>ㅇㅇㅇ</i> 입니다 </p>
<hr>
<p><b><i>안녕하세요</i></b></p>
<hr>
안녕하세요 저는 <blockquote> ㅇㅇㅇ </blockquote> 입니다.
<hr>
안녕하세요 저는 <q>ㅇㅇㅇ</q> 입니다.
<hr>
안녕하세요 저는 <mark>ㅇㅇㅇ</mark> 입니다.
</body>
</html>여기서 <h1>(시작태그) </h1>(끝 태그)
속성은 태그에 추가 정보를 부여 할때 사용한다.
<div id = "menu">
<span>html</span>
<span>css</span>
<span>javascript</span>
<span>jQuery</span>
</div>
<div id = "menu">
에서 id (속성이름) menu (속성 값)을 의미한다.
주석은 이렇게 사용한다.
<!-- 주석 -->
1. head 태그 내부에 넣을 수 있는 태그
| 태그 이름 | 설명 |
| meta | 웹 페이지에 추가 정보를 전달 |
| title | 웹 페이지의 제목 |
| script | 웹 페이지에 스크립트를 추가 |
| link | 웹 페이지에 다른 파일을 추가 |
| style | 웹 페이지에 스타일시트를 추가 |
| base | 웹 페이지의 기본 경로를 지정 |
제목
제목을 입력할때 사용하는 제목 글자 태그이다.
2. 제목 글자 태그
| 태그 이름 | 설명 |
| h1 | 첫 번째로 큰 제목 글자 태그 |
| h2 | 두 번째로 큰 제목 글자 태그 |
| h3 | 세 번째로 큰 제목 글자 태그 |
| h4 | 네 번째로 큰 제목 글자 태그 |
| h5 | 다섯 번째로 큰 제목 글자 태그 |
| h6 | 여섯 번째로 큰 제목 글자 태그 |
본문
본문과 관련된 글자 태그이다.
3. 본문 태그
| 태그 이름 | 설명 |
| p | 본문 글자 태그 |
| br | 줄바꿈 태그 |
| hr | 수평 줄 태그 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>안녕</h1>
<h2>안녕</h2>
<h3>안녕</h3>
<h4>안녕</h4>
<h5>안녕</h5>
<h6>안녕</h6>
<br>
<hr>
<P>안녕 나는 p태그야</P>
<pre>
안녕 하세요
저는 ㅇㅇㅇ입니다.
</pre>
<hr>
<p> 안녕하세요 저는 <Strong>ㅇㅇㅇ</Strong> 입니다. </p>
<hr>
<p><em>안녕하세요</em> 저는 <i>ㅇㅇㅇ</i> 입니다 </p>
<hr>
<p><b><i>안녕하세요</i></b></p>
<hr>
안녕하세요 저는 <blockquote> ㅇㅇㅇ </blockquote> 입니다.
<hr>
안녕하세요 저는 <q>ㅇㅇㅇ</q> 입니다.
<hr>
안녕하세요 저는 <mark>ㅇㅇㅇ</mark> 입니다.
</body>
</html>
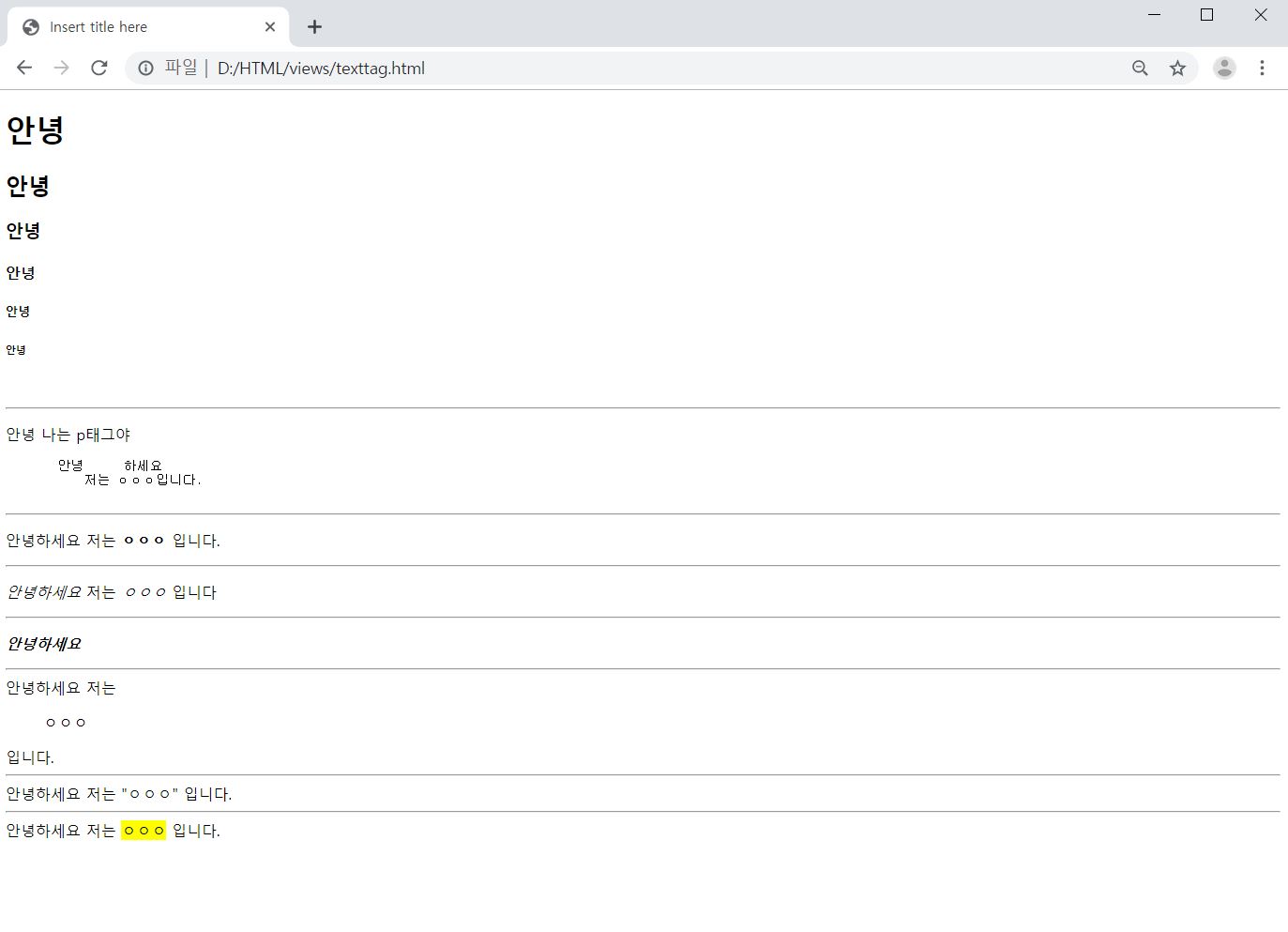
실행결과

앵커태그
| 태그이름 | 설명 |
| a | 앵커태그 |
앵커 태그는 서로 다른 웹 페이지 사이를 이동하거나 웹 페이지 내부에서 특정한 위치로 이동할 때 사용하는 태그이다.
<a href = "http://www.naver.com" target="_blank">네이버로가기
</a>
<a href ="http://www.naver.com"><img src="img/naver.jpg"></a>

실행 결과의 모습이다. 이미지를 삽입할 수도 있고, 글을 입력해 이동할 수 있다.
글자
| 태그이름 | 설명 |
| b | 굵은 글자 태그 |
| i | 기울어진 글자 태그 |
| small | 작은 글자 태그 |
| sub | 아래 첨자 |
| sup | 윗 첨자 |
| ins | 밑줄 글자 태그 |
| del | 가운데 줄이 그어진 태그 |
목록 태그
| 태그 이름 | 설명 |
| ul | 순서가 없는 목록태그 |
| ol | 순서가 있는 목록태그 |
| li | 목록 요소(리스트) |
정의
특정 용어와 그 정의를 표현할 때 사용하는 태그이다.
| 태그 이름 | 설명 |
| dl | 정의 목록 태그 |
| dt | 정의 용어 태그 |
| dd | 정의 설명 태그 |
<실습>
1) exam1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>h1 태그입니다</h1>
<h2>h2 태그입니다</h2>
<h3>h3 태그입니다</h3>
<h4>h4 태그입니다</h4>
<h5>h5 태그입니다</h5>
<h6>h6 태그입니다</h6>
<br>
<p><Strong>단락을 구분하는 태그</Strong></p>
<p>첫 번째 단락입니다.</p>
<p>두 번째 단락입니다.</p>
<hr>
<p><strong>문단을 나누는 태그</strong></p>
<pre>문단 영역을 나누는 태그로는 p 태그와 pre 태그가 있다. p태그는 문단영역을 나누는 태그이지만 한개의 공백만 표시하며 줄 바꿈 입력을 별도의 태그로 저장해 주어야 한다. pre 태그는
여러칸 띄우기 혹은 줄 바꿈 등을 포함하여 입력한 내용 그대로 표현하는 태그이다.</pre>
<pre><small>문단 영역을 나누는 태그로는 p 태그와 pre 태그가 있다.
p태그는 문단영역을 나누는 태그이지만 한개의 공백만 표시하며 줄 바꿈 입력을 별도의 태그로 저장해 주어야 한다.
pre 태그는 여러칸 띄우기 혹은 줄 바꿈 등을 포함하여 입력한 내용 그대로 표현하는 태그이다.</small></pre>
<hr>
<strong>그 밖에 텍스트를 다루는 태그들</strong>
<pre> 일반 글꼴
<strong>글자를 굵게 표시하는 태그</strong>
<b>글자를 굵게 표시하는 태그</b>
<i>글자를 기울이는 태그</i>
<em>글자를 기울이는 태그</em></pre>
<pre> 인용 문구를 나타내는 태그</pre>
<q>인용 문구를 나타내는 태그</q>
<mark>형광펜 효과를 나타내는 태그</mark>
<u>글자에 밑줄을 긋는 태그</u>
<small>글자를 작게 표시하는 태그</small>
<i>http://www.naver.com</i>
<hr>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<hr>
<ol reversed = "reversed">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ol>
<ol start="10">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ol>
<ol type="A">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ol>
<ol type="i">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ol>
<dl>
<dt>JAVA</dt>
<dd>자바는 쉽고 재미있는</dd>
<dd>언어가 아니죠</dd>
<dt>DataBase</dt>
<dd>자바보다 조금 쉬운듯</dd>
<dd>아니면 말구</dd>
</dl>
<hr>
<h1>순서 없는 목록 태그</h1>
<h3>화면 구현 수업 내용</h3>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
</body>
</html>
h1 태그입니다
h2 태그입니다
h3 태그입니다
h4 태그입니다
h5 태그입니다
h6 태그입니다
단락을 구분하는 태그
첫 번째 단락입니다.
두 번째 단락입니다.
문단을 나누는 태그
문단 영역을 나누는 태그로는 p 태그와 pre 태그가 있다. p태그는 문단영역을 나누는 태그이지만 한개의 공백만 표시하며 줄 바꿈 입력을 별도의 태그로 저장해 주어야 한다. pre 태그는
여러칸 띄우기 혹은 줄 바꿈 등을 포함하여 입력한 내용 그대로 표현하는 태그이다.문단 영역을 나누는 태그로는 p 태그와 pre 태그가 있다.
p태그는 문단영역을 나누는 태그이지만 한개의 공백만 표시하며 줄 바꿈 입력을 별도의 태그로 저장해 주어야 한다.
pre 태그는 여러칸 띄우기 혹은 줄 바꿈 등을 포함하여 입력한 내용 그대로 표현하는 태그이다.그밖에 텍스트를 다루는 태그들
일반 글꼴
글자를 굵게 표시하는 태그
글자를 굵게 표시하는 태그
글자를 기울이는 태그
글자를 기울이는 태그 인용 문구를 나타내는 태그인용 문구를 나타내는 태그 형광펜
효과를 나타내는 태그
글자에 밑줄을 긋는 태그
글자를 작게 표시하는 태그
http://www.naver.com
- 목록1
- 목록2
- 목록3
- 목록1
- 목록2
- 목록3
- 목록1
- 목록2
- 목록3
- 목록1
- 목록2
- 목록3
- 목록1
- 목록2
- 목록3
- JAVA
- 자바는 쉽고 재미있는
- 언어가 아니죠
- DataBase
- 자바보다 조금 쉬운듯
- 아니면 말구
순서 없는 목록 태그
화면 구현 수업 내용
- HTML5
- CSS3
- JavaScript
- JQuery
2) exam2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>순서 없는 목록 태그</h1>
<h3>화면 구현 수업 내용</h3>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ul>
<p>순서 없는 목록의 블릿 기호는 CSS를 통해 변경 할 수 있다.</p>
<hr>
<h1>순서 있는 목록 태그</h1>
<h3>화면 구현 수업 내용</h3>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<pre>순서 있는 목록 태그의 숫자는 속성을 이용하여 변경 할 수있다.
기본값은 숫자로 되어 있으며, 1부터 시작을 한다.</pre>
<h1>속성 변경 연습</h1>
<h3>영문 소문자로 표기</h3>
<ol type="a">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<p>type 속성의 속성값을 소문자 a 로 한다.</p>
<h3>영문 대문자로 표기</h3>
<ol type="A">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
<p>type 속성의 속성값을 대문자 A 로 한다.</p>
</ol>
<h3>로마 숫자 소문자로 표기</h3>
<ol type="i">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<h3>시작 값 변경하기</h3>
<ol start="5">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<p>start 속성을 이용하여 중간 번호부터 시작값을 설정 할 수 있다.</p>
<h3>역순으로 항목 표시</h3>
<ol reversed = "reversed">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>JQuery</li>
</ol>
<p>reversed 속성을 이용하여 역순으로 항목 번호를 나타 낼 수 있다.</p>
<h1>설명 목록 태그</h1>
<dl>
<dt>이곳은 목록의 제목을 적는 곳 입니다.</dt>
<dd>이곳은 목록에 대한 설명을 적는 곳 입니다.</dd>
<dd>여러 줄을 작성 할 수도 있습니다.</dd>
<dt>또다른 목록의 제목을 적어 새로운 목록을 만들 수 있습니다.</dt>
<dd>새로운 목록도 설명을 작성할 수 있으며</dd>
<dd>역시 여러 줄을 작성할 수 도 있습니다.</dd>
<dd>목록 별로 설명에 필요한 행을 다르게 할 수 있습니다.</dd>
</dl>
</body>
</html>순서 없는 목록 태그
화면 구현 수업 내용
- HTML5
- CSS3
- JavaScript
- JQuery
순서 없는 목록의 블릿 기호는 CSS를 통해 변경할 수 있다.
순서 있는 목록 태그
화면 구현 수업 내용
- HTML5
- CSS3
- JavaScript
- JQuery
순서 있는 목록 태그의 숫자는 속성을 이용하여 변경 할 수있다.
기본값은 숫자로 되어 있으며, 1부터 시작을 한다.속성 변경 연습
영문 소문자로 표기
- HTML5
- CSS3
- JavaScript
- JQuery
type 속성의 속성 값을 소문자 a 로 한다.
영문 대문자로 표기
- HTML5
- CSS3
- JavaScript
- JQuery
type 속성의 속성값을 대문자 A로 한다.
로마 숫자 소문자로 표기
- HTML5
- CSS3
- JavaScript
- JQuery
시작 값 변경하기
- HTML5
- CSS3
- JavaScript
- JQuery
start 속성을 이용하여 중간 번호부터 시작 값을 설정할 수 있다.
역순으로 항목 표시
- HTML5
- CSS3
- JavaScript
- JQuery
reversed 속성을 이용하여 역순으로 항목 번호를 나타 낼 수 있다.
설명 목록 태그
- 이곳은 목록의 제목을 적는 곳 입니다.
- 이곳은 목록에 대한 설명을 적는 곳 입니다.
- 여러 줄을 작성 할 수도 있습니다.
- 또다른 목록의 제목을 적어 새로운 목록을 만들 수 있습니다.
- 새로운 목록도 설명을 작성할 수 있으며
- 역시 여러 줄을 작성할 수 도 있습니다.
- 목록 별로 설명에 필요한 행을 다르게 할 수 있습니다.
3) exam3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>글자태그/목록태그 연습문제</title>
</head>
<body>
<h1>DClass</h1>
<h3>담당 강사 : 000</h3>
<p>이메일 : <i>xxxx@nate.com</i></p>
<hr>
<hr>
<h1>이번주 식단</h1>
<ul>
<li>월요일 <i>식단</i></li>
<ul>
<li><b>돈까스</b></li>
<li>참치찌개</li>
<li><mark>계란말이</mark></li>
<li>김치</li>
</ul>
<br>
<li>화요일 <i>식단</i></li>
<ol start="5">
<li><b>닭다리튀김</b></li>
<li>김치찌개</li>
<li><u>오므라이스</u></li>
<li><s>냉면</s>-><mark>떡볶이</mark></li>
</ol>
<br>
<li>수요일 <i>식단</i></li>
<ol type = "i">
<li><strong><u>수제햄버거</u></strong></li>
<li>우유</li>
<li><u>스프</u></li>
<li>단무지<sub><mark><u>2개</u></mark></sub></li>
</ol>
<li>목요일 <i>식단</i></li>
<br>
<ol type = "A">
<li><strong>삼겹살<sup><mark>특식</mark></sup></strong></li>
<li>상추</li>
<li>부침개</li>
<li><i>무국</i></li>
</ol>
<br>
<li>금요일 <i>식단</i></li>
<ol type = "a" reversed = "reversed">
<li><strong><mark>치즈피자</mark></strong></li>
<li><i>피클</i></li>
<li>콜라</li>
<li>스파게티</li>
</ol>
</ul>
<hr>
<blockquote>일하지 않는자 먹지도 말라</blockquote>
<pre> <strong><i>- 김XX -</i></strong>
<i>식단출처: 00000 교육원(http://iei.or.kr)</i></pre>
</body>
</html>
DClass
담당 강사 : 000
이메일 : xxxx@nate.com
이번주 식단
- 월요일 식단
- 돈까스
- 참치찌개
- 계란말이
- 김치
- 화요일 식단
- 닭다리튀김
- 김치찌개
- 오므라이스
냉면->떡볶이
- 수요일 식단
- 수제햄버거
- 우유
- 스프
- 단무지2개
- 목요일 식단
- 삼겹살특식
- 상추
- 부침개
- 무국
- 금요일 식단
- 치즈피자
- 피클
- 콜라
- 스파게티
일하지 않는자 먹지도 말라
- 김XX -
식단출처: 00000 교육원(http://iei.or.kr)'이공계전문기술연수 > HTML | CSS' 카테고리의 다른 글
| <이공계기술전문연수> 6. HTML 입력 양식 태그 / form 태그 (0) | 2019.09.10 |
|---|---|
| <이공계전문기술연수> 5. HTML 이미지 태그 / 오디오 태그 / 비디오 태그 (0) | 2019.09.09 |
| <이공계전문기술연수> 4. HTML 테이블 태그(table tag) (0) | 2019.09.08 |
| <이공계전문기술연수> 2. HTML 웹의 역사 / tag / 이클립스(Eclipse)(1) (0) | 2019.09.07 |
| <이공계전문기술연수> 1. HTML/CSS 브라켓(bracket) 설치 (0) | 2019.09.05 |
