1. 크기 단위
| 단위 | 설명 |
| % | 백분율 |
| em | 배수 |
| px | 픽셀 |
2. 색상 단위
| 단위 | 설명 |
| #000000 | HEX 코드 |
| rgb(red,green,blue) | RGB 색상 |
| rgba(red,green,blue,alpha) | RGBA 색상 |
| hsl(hue,saturation,lightness) | HSL 색상 |
| hsla(hue,saturation,lightness,alpha) | HSLA 색상 |
3. 가시 속성
태그가 화면에 보이는 방식을 지정하는 속성을 말한다.
display 속성
| 키워드 | 설명 |
| none | 태그를 화면에서 보이지 않게 만듬 |
| block | 태그를 block 형식으로 지정 |
| inline | 태그를 inline 형식으로 지정 |
| inline-block | 태그를 inline-block 형식으로 지정 |
visibility 속성
| 키워드 | 설명 |
| visible | 테그를 보이게 만듬 |
| hidden | 태그를 보이지 않게 만듬 |
| collapse | table 태그를 보이지 않게 만듬 |
opacity 속성
opacity 속성은 태그의 투명도를 조절하는 스타일 속성이다.
0.0 ~ 1.0의 숫자를 입력하고 0.0은 투명한 상태 , 1.0은 불투명한 상태를 나타낸다.
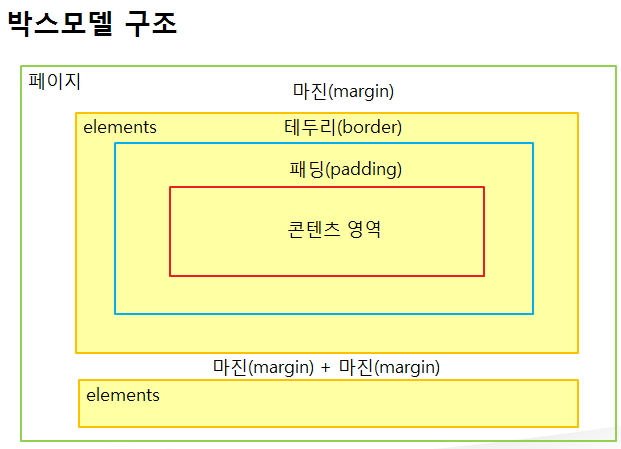
4. 박스 속성
width 속성과 height 속성
width 속성과 height 속성은 글자를 감싸는 영역의 크기를 지정하는 스타일 속성이다.
width는 너비를 나타내고, height는 높이를 나타낸다.
margin 속성과 padding 속성
margin 속성은 margin의 너비를 지정하는 속성이고 padding 속성은 패딩의 너비를 지정하는 속성이다.
전체 너비 = width + 2 X (margin + border + padding)
전체 높이 = height + 2 X (margin + border + padding)
*box-sizing 속성
box-sizing : content-box;
박스 너비= width + 2 X (margin + border + padding)
박스 높이= height + 2 X (margin + border + padding)
box-sizing : border-box;
박스 너비= width + 2 X margin
박스 높이= height +2 X margin
5. 테두리 속성
border-width 속성과 boder-style 속성
border-width 속성은 테두리의 너비를 지정하는 스타일 속성, boder-style 속성은 크기 단위 여러 가지 모양을 지정하는 속성이다.
border-radius 속성
테두리가 둥근 사각형 또는 원을 만들 수 있다.
border-radius :왼쪽 위 오른쪽 위 오른쪽 아래 왼쪽 아래;
border-radius :50px 40px 40px 50px;
background-image 속성
배경에 넣을 그림을 지정하는 스타일 속성이다.
background-image : url('파일');
background-size 속성
background-size : 너비 높이;
background-size : 25px 100%;
background-repeat 속성
x키워드를 적용하면 x축 방향으로, y키워드를 적용하면 y축 방향으로 이미지가 반복된다.
background-attachment 속성
배경 이미지를 어떠한 방식으로 화면에 붙일 것인지를 지정하는 스타일 속성이다.
background-position 속성
. background-position : 키워드;
. background-position : x축 크기;
. background-position : y축 크기;

'이공계전문기술연수 > HTML | CSS' 카테고리의 다른 글
| <이공계기술전문연수> 11. CSS 스타일 속성 기본(3) 실습 (0) | 2019.09.20 |
|---|---|
| <이공계기술전문연수> 10. CSS 스타일 속성 기본(2)(폰트, 위치, float, clear:both, 그림자, 그라디언트) (0) | 2019.09.19 |
| <이공계기술전문연수> 8. CSS 선택자 (0) | 2019.09.16 |
| <이공계기술전문연수> 7. HTML textarea 태그 / select 태그 / fieldset태그 / legend 태그 / 공간 분할 태그 (0) | 2019.09.10 |
| <이공계기술전문연수> 6. HTML 입력 양식 태그 / form 태그 (0) | 2019.09.10 |
1. 크기 단위
| 단위 | 설명 |
| % | 백분율 |
| em | 배수 |
| px | 픽셀 |
2. 색상 단위
| 단위 | 설명 |
| #000000 | HEX 코드 |
| rgb(red,green,blue) | RGB 색상 |
| rgba(red,green,blue,alpha) | RGBA 색상 |
| hsl(hue,saturation,lightness) | HSL 색상 |
| hsla(hue,saturation,lightness,alpha) | HSLA 색상 |
3. 가시 속성
태그가 화면에 보이는 방식을 지정하는 속성을 말한다.
display 속성
| 키워드 | 설명 |
| none | 태그를 화면에서 보이지 않게 만듬 |
| block | 태그를 block 형식으로 지정 |
| inline | 태그를 inline 형식으로 지정 |
| inline-block | 태그를 inline-block 형식으로 지정 |
visibility 속성
| 키워드 | 설명 |
| visible | 테그를 보이게 만듬 |
| hidden | 태그를 보이지 않게 만듬 |
| collapse | table 태그를 보이지 않게 만듬 |
opacity 속성
opacity 속성은 태그의 투명도를 조절하는 스타일 속성이다.
0.0 ~ 1.0의 숫자를 입력하고 0.0은 투명한 상태 , 1.0은 불투명한 상태를 나타낸다.
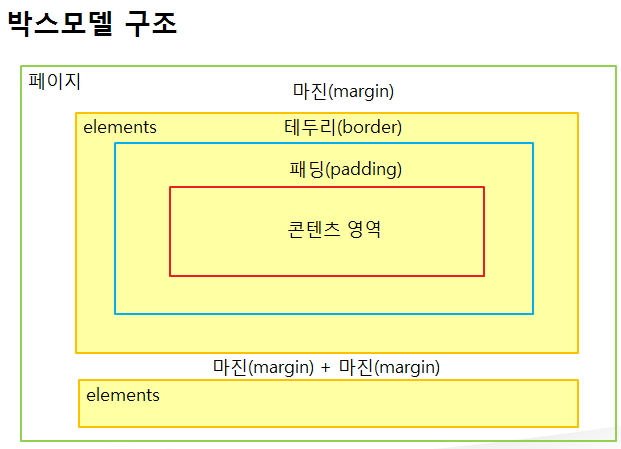
4. 박스 속성
width 속성과 height 속성
width 속성과 height 속성은 글자를 감싸는 영역의 크기를 지정하는 스타일 속성이다.
width는 너비를 나타내고, height는 높이를 나타낸다.
margin 속성과 padding 속성
margin 속성은 margin의 너비를 지정하는 속성이고 padding 속성은 패딩의 너비를 지정하는 속성이다.
전체 너비 = width + 2 X (margin + border + padding)
전체 높이 = height + 2 X (margin + border + padding)
*box-sizing 속성
box-sizing : content-box;
박스 너비= width + 2 X (margin + border + padding)
박스 높이= height + 2 X (margin + border + padding)
box-sizing : border-box;
박스 너비= width + 2 X margin
박스 높이= height +2 X margin
5. 테두리 속성
border-width 속성과 boder-style 속성
border-width 속성은 테두리의 너비를 지정하는 스타일 속성, boder-style 속성은 크기 단위 여러 가지 모양을 지정하는 속성이다.
border-radius 속성
테두리가 둥근 사각형 또는 원을 만들 수 있다.
border-radius :왼쪽 위 오른쪽 위 오른쪽 아래 왼쪽 아래;
border-radius :50px 40px 40px 50px;
background-image 속성
배경에 넣을 그림을 지정하는 스타일 속성이다.
background-image : url('파일');
background-size 속성
background-size : 너비 높이;
background-size : 25px 100%;
background-repeat 속성
x키워드를 적용하면 x축 방향으로, y키워드를 적용하면 y축 방향으로 이미지가 반복된다.
background-attachment 속성
배경 이미지를 어떠한 방식으로 화면에 붙일 것인지를 지정하는 스타일 속성이다.
background-position 속성
. background-position : 키워드;
. background-position : x축 크기;
. background-position : y축 크기;

'이공계전문기술연수 > HTML | CSS' 카테고리의 다른 글
| <이공계기술전문연수> 11. CSS 스타일 속성 기본(3) 실습 (0) | 2019.09.20 |
|---|---|
| <이공계기술전문연수> 10. CSS 스타일 속성 기본(2)(폰트, 위치, float, clear:both, 그림자, 그라디언트) (0) | 2019.09.19 |
| <이공계기술전문연수> 8. CSS 선택자 (0) | 2019.09.16 |
| <이공계기술전문연수> 7. HTML textarea 태그 / select 태그 / fieldset태그 / legend 태그 / 공간 분할 태그 (0) | 2019.09.10 |
| <이공계기술전문연수> 6. HTML 입력 양식 태그 / form 태그 (0) | 2019.09.10 |
