<실습>
1. 문제

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.js">
</script>
</head>
<body>
<style>
div {
border: 2px solid black;
width: 100px;
height: 100px;
margin: 5px;
float: left;
}
</style>
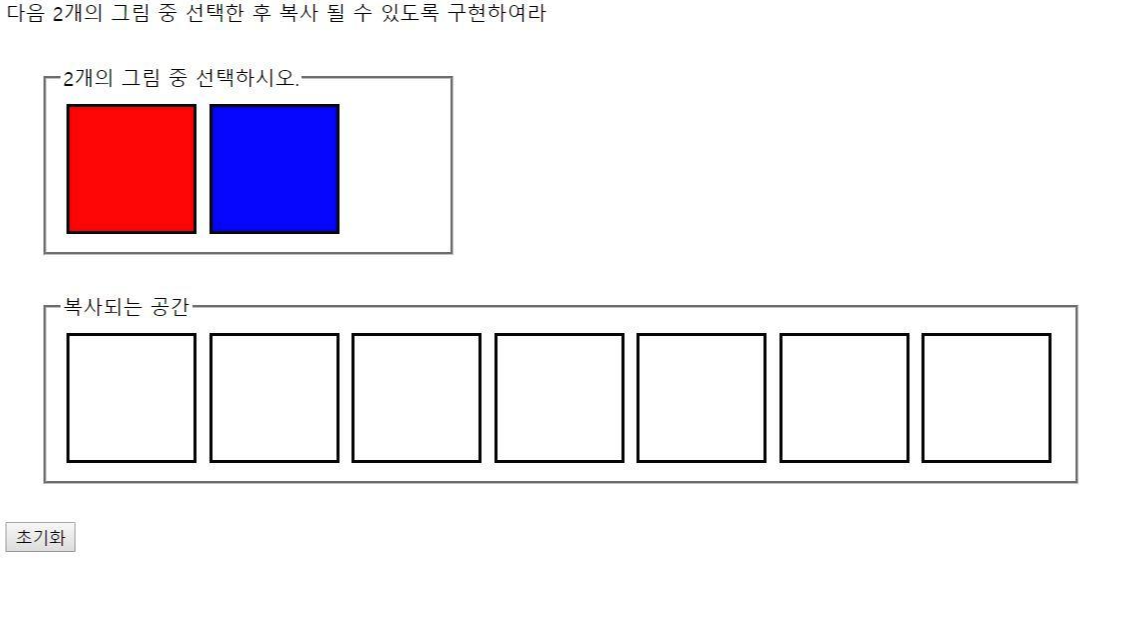
문제3<br>
다음 2개의 그림 중 선택한 후 복사 될 수 있도록 구현하여라 <br>
<fieldset style="width:300px; margin:30px">
<legend>2개의 그림 중 선택하시오.</legend>
<div id="img1" style="background-color:red;">
</div>
<div id="img2" style="background-color:blue;">
</div>
</fieldset>
<fieldset style="width:800px; margin:30px">
<legend>복사되는 공간</legend>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
<div id="div4">
</div>
<div id="div5">
</div>
<div id="div6">
</div>
<div id="div7">
</div>
</fieldset>
<button id="btn1"> 초기화 </button>
<script>
var color;
$(function() {
$("div").click(function() {
var index = $("div").index(this); //**중요문법 //몇번째 인덱스인지 확인
//eq(index)까지 가능!
if (index > 1) {
$(this).css("background-color", color);
} else {
color = $(this).css("background-color");
}
});
// $("#img1").click(function(){
// color = $(this).css("background-color");
// alert(color);
//
// });
// $("#img2").click(function(){
// color = $(this).css("background-color");
//
// });
// $("#div1").click(function(){
// $(this).css("background-color",color);
// });
// $("#div2").click(function(){
// $(this).css("background-color",color);
// });
// $("#div3").click(function(){
// $(this).css("background-color",color);
// });
// $("#div4").click(function(){
// $(this).css("background-color",color);
// });
// $("#div5").click(function(){
// $(this).css("background-color",color);
// });
// $("#div6").click(function(){
// $(this).css("background-color",color);
// });
// $("#div7").click(function(){
// $(this).css("background-color",color);
// });
$("#btn1").click(function() {
color = "transparent";
$("div").each(function(index, item) {
if (index > 1) {
$(item).css("background-color", color);
}
});
});
});
</script>
</body>
</html>
2. tab_menu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<style>
li {
height: 40px;
line-height: 40px;
}
ul {
list-style: none;
font-weight: bold;
}
span {
float: right;
}
.wrap {
width: 250px;
margin: 0;
padding: 0;
}
.ul_1 {
list-style: none;
margin: 0;
padding: 0;
}
.li_1:hover {
background-color: #675c7c;
color: white;
}
.li_2:hover,
.li_4:hover {
background-color: #d3c99c;
color: #675c7c;
}
.li_3:hover,
.li_5:hover {
background-color: #d3ceb8;
color: black;
}
.li_3,
.li_5 {
color: #d3ceb8;
;
}
.li_2,
.li_3,
.li_4,
.li_5 {
display: none;
}
</style>
<script>
$(function() {
var checking1 = 0;
var checking2 = 0;
var checking3 = 0;
var checking4 = 0;
$(".li_1").eq(1).click(function() {
if(checking1 == 0) {
$(".li_2").css("display", "block");
$(".span1").html("-");
checking1 = 1;
}else if(checking1 == 1){
$(".li_2").css("display", "none");
$(".span1").html("+");
checking1 = 0;
}
});
$(".li_1").eq(2).click(function() {
if(checking2 == 0){
$(".li_4").css("display", "block");
$(".span3").html("-");
checking2=1;
}else if(checking2 == 1){
$(".li_4").css("display", "none");
$(".span3").html("+");
checking2 = 0;
}
});
$(".li_2").eq(5).click(function() {
if(checking3==0){
$(".li_3").css("display", "block");
$(".span2").html("-");
checking3=1;
}else if(checking3==1){
$(".li_3").css("display", "none");
$(".span2").html("+");
checking3=0;
}
});
$(".li_4").eq(3).click(function() {
if(checking4==0){
$(".li_5").css("display", "block");
$(".span4").html("-");
checking4=1;
}else if(checking4==1){
$(".li_5").css("display", "none");
$(".span4").html("+");
checking4=0;
}
});
});
</script>
<body>
<div class="wrap">
<ul class="ul_1">
<li class="li_1">Home</li>
<li class="li_1">JavaScript<span class="span1">+</span></li>
<ul class="ul_2">
<li class="li_2">Cookies</li>
<li class="li_2">Events</li>
<li class="li_2">Forms</li>
<li class="li_2">Games</li>
<li class="li_2">Images</li>
<li class="li_2">Navigations<span class="span2">+</span></li>
<ul class="ul_3">
<li class="li_3">CSS</li>
<li class="li_3">JavaScript</li>
<li class="li_3">JQuery</li>
</ul>
<li class="li_2">Tabs</li>
</ul>
<li class="li_1">Tutorials<span class="span3">+</span></li>
<ul class="ul_4">
<li class="li_4">HTML</li>
<li class="li_4">CSS</li>
<li class="li_4">JavaScript</li>
<li class="li_4">Java<span class="span4">+</span></li>
<ul class="ul_5">
<li class="li_5">JSP</li>
<li class="li_5">JSF</li>
<li class="li_5">JPA</li>
<li class="li_5">Contact</li>
</ul>
</ul>
<li class="li_1">Contact</li>
<li class="li_1">Upload script</li>
</ul>
</div>
</body></html>
3. 회원가입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<style>
.wrap>.header {
border-bottom: 1px solid darkblue;
}
.top>h2{
font-size: 30px;
}
.mid {
border: 1px solid darkgray;
padding: 40px;
}
.mid>.mid_1 {
background-color: #f3f7fa;
text-align: center;
}
#email_ok{
font-size: 30px;
color: #0e77d9;
}
#info_ok{
margin-top: 15px;
font-size: 18px;
}
.mid_4 {
padding-bottom: 20px;
border-bottom: 1px solid darkgray;
}
.mid_5{
padding-top: 20px;
padding-bottom: 20px;
}
#bogi {
float: right;
text-decoration-line: none;
}
.select_1,
.select_2 {
border: 1px solid darkgray;
}
#daum {
box-sizing: border-box;
background: #1f4787;
border: 1px solid #1f4787;
font-size: 20px;
margin: 0;
display: inline-block;
cursor: pointer;
color: white;
text-align: center;
margin-left: 700px;
}
.paran{
color: dodgerblue;
}
li{
color: #707070;
}
label{
display: inline-block;
}
</style>
<body>
<div class="wrap">
<div class="header">
<h1><a href="#"><img src="image/logo.png"></a></h1>
</div>
<div class="top">
<h2>회원가입</h2>
</div>
<div class="mid">
<div class="mid_1">
<p id="email_ok">이메일 인증 성공</p>
<p id="info_ok">간단한 정보 입력으로 가입을 완료하세요.</p>
</div>
<h3 class="mid_2">이용약관 확인 및 동의</h3>
<div class="mid_3">
<label><input type="checkbox">개인정보 수집 및 이용에 동의<span class="paran">(필수)</span>
</label>
<ul class="select_1">
<li>수집항목 : 이름, 휴대전화번호, 생년월일, 비밀번호</li>
<li>수집·이용목적 : 회원제 서비스 제공</li>
<li>보유 및 이용기간 : 회원탈퇴 시 까지</li>
<li>본 동의는 안랩닷컴 서비스 제공을 위한 개인정보 수집/이용에 대한 동의로, 동의하지 않으실 경우 안랩닷컴 서비스 제공이 불가능합니다.</li>
</ul>
</div>
<div class="mid_4">
<label><input type="checkbox">이용 약관에 동의
<span class="paran">(필수)</span>
</label>
<a href="#" id="bogi">이용 약관 전체 보기></a>
</div>
<div class="mid_5">
<label><input type="checkbox">선택 정보 수집 및 이용에 동의<span class="paran">(선택)</span></label>
<ul class="select_2">
<li>수집항목 : 일반 전화번호</li>
<li>수집·이용목적 : 회원 식별 및 연락</li>
<li>보유 및 이용기간 : 회원탈퇴 시 까지</li>
</ul>
</div>
<div class="bottom">
<button type="button" id="daum" >다음</button>
</div>
</div>
</div>
<script>
$(function(){
$("#daum").click(function(){
});
})
</script>
</body>
</html>'이공계전문기술연수 > JavaScript | jQuery' 카테고리의 다른 글
| <이공계기술전문연수> 2. jQuery(2일차) (0) | 2019.09.25 |
|---|---|
| <이공계전문기술연수> 3. JavaScript(3일차) (0) | 2019.09.25 |
| <이공계전문기술연수> 2. JavaScript(2일차) (0) | 2019.09.24 |
| <이공계기술전문연수> 1. jQuery(1일차) (0) | 2019.09.23 |
| <이공계전문기술연수> 1. JavaScript(1일차) (0) | 2019.09.22 |
<실습>
1. 문제

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.js">
</script>
</head>
<body>
<style>
div {
border: 2px solid black;
width: 100px;
height: 100px;
margin: 5px;
float: left;
}
</style>
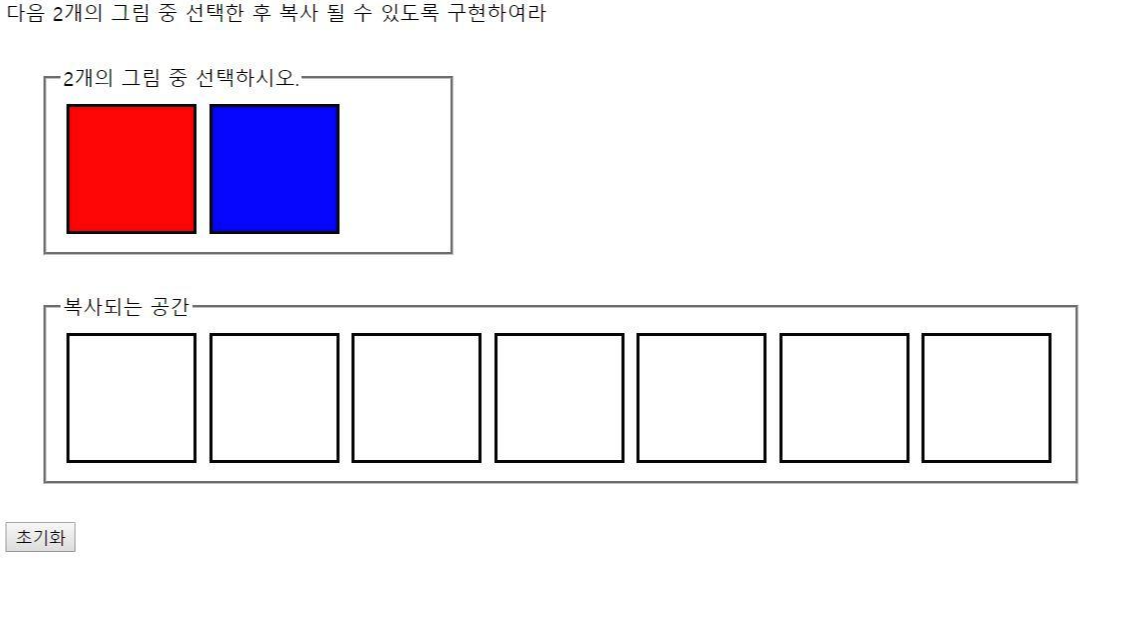
문제3<br>
다음 2개의 그림 중 선택한 후 복사 될 수 있도록 구현하여라 <br>
<fieldset style="width:300px; margin:30px">
<legend>2개의 그림 중 선택하시오.</legend>
<div id="img1" style="background-color:red;">
</div>
<div id="img2" style="background-color:blue;">
</div>
</fieldset>
<fieldset style="width:800px; margin:30px">
<legend>복사되는 공간</legend>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
<div id="div4">
</div>
<div id="div5">
</div>
<div id="div6">
</div>
<div id="div7">
</div>
</fieldset>
<button id="btn1"> 초기화 </button>
<script>
var color;
$(function() {
$("div").click(function() {
var index = $("div").index(this); //**중요문법 //몇번째 인덱스인지 확인
//eq(index)까지 가능!
if (index > 1) {
$(this).css("background-color", color);
} else {
color = $(this).css("background-color");
}
});
// $("#img1").click(function(){
// color = $(this).css("background-color");
// alert(color);
//
// });
// $("#img2").click(function(){
// color = $(this).css("background-color");
//
// });
// $("#div1").click(function(){
// $(this).css("background-color",color);
// });
// $("#div2").click(function(){
// $(this).css("background-color",color);
// });
// $("#div3").click(function(){
// $(this).css("background-color",color);
// });
// $("#div4").click(function(){
// $(this).css("background-color",color);
// });
// $("#div5").click(function(){
// $(this).css("background-color",color);
// });
// $("#div6").click(function(){
// $(this).css("background-color",color);
// });
// $("#div7").click(function(){
// $(this).css("background-color",color);
// });
$("#btn1").click(function() {
color = "transparent";
$("div").each(function(index, item) {
if (index > 1) {
$(item).css("background-color", color);
}
});
});
});
</script>
</body>
</html>
2. tab_menu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<style>
li {
height: 40px;
line-height: 40px;
}
ul {
list-style: none;
font-weight: bold;
}
span {
float: right;
}
.wrap {
width: 250px;
margin: 0;
padding: 0;
}
.ul_1 {
list-style: none;
margin: 0;
padding: 0;
}
.li_1:hover {
background-color: #675c7c;
color: white;
}
.li_2:hover,
.li_4:hover {
background-color: #d3c99c;
color: #675c7c;
}
.li_3:hover,
.li_5:hover {
background-color: #d3ceb8;
color: black;
}
.li_3,
.li_5 {
color: #d3ceb8;
;
}
.li_2,
.li_3,
.li_4,
.li_5 {
display: none;
}
</style>
<script>
$(function() {
var checking1 = 0;
var checking2 = 0;
var checking3 = 0;
var checking4 = 0;
$(".li_1").eq(1).click(function() {
if(checking1 == 0) {
$(".li_2").css("display", "block");
$(".span1").html("-");
checking1 = 1;
}else if(checking1 == 1){
$(".li_2").css("display", "none");
$(".span1").html("+");
checking1 = 0;
}
});
$(".li_1").eq(2).click(function() {
if(checking2 == 0){
$(".li_4").css("display", "block");
$(".span3").html("-");
checking2=1;
}else if(checking2 == 1){
$(".li_4").css("display", "none");
$(".span3").html("+");
checking2 = 0;
}
});
$(".li_2").eq(5).click(function() {
if(checking3==0){
$(".li_3").css("display", "block");
$(".span2").html("-");
checking3=1;
}else if(checking3==1){
$(".li_3").css("display", "none");
$(".span2").html("+");
checking3=0;
}
});
$(".li_4").eq(3).click(function() {
if(checking4==0){
$(".li_5").css("display", "block");
$(".span4").html("-");
checking4=1;
}else if(checking4==1){
$(".li_5").css("display", "none");
$(".span4").html("+");
checking4=0;
}
});
});
</script>
<body>
<div class="wrap">
<ul class="ul_1">
<li class="li_1">Home</li>
<li class="li_1">JavaScript<span class="span1">+</span></li>
<ul class="ul_2">
<li class="li_2">Cookies</li>
<li class="li_2">Events</li>
<li class="li_2">Forms</li>
<li class="li_2">Games</li>
<li class="li_2">Images</li>
<li class="li_2">Navigations<span class="span2">+</span></li>
<ul class="ul_3">
<li class="li_3">CSS</li>
<li class="li_3">JavaScript</li>
<li class="li_3">JQuery</li>
</ul>
<li class="li_2">Tabs</li>
</ul>
<li class="li_1">Tutorials<span class="span3">+</span></li>
<ul class="ul_4">
<li class="li_4">HTML</li>
<li class="li_4">CSS</li>
<li class="li_4">JavaScript</li>
<li class="li_4">Java<span class="span4">+</span></li>
<ul class="ul_5">
<li class="li_5">JSP</li>
<li class="li_5">JSF</li>
<li class="li_5">JPA</li>
<li class="li_5">Contact</li>
</ul>
</ul>
<li class="li_1">Contact</li>
<li class="li_1">Upload script</li>
</ul>
</div>
</body></html>
3. 회원가입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<style>
.wrap>.header {
border-bottom: 1px solid darkblue;
}
.top>h2{
font-size: 30px;
}
.mid {
border: 1px solid darkgray;
padding: 40px;
}
.mid>.mid_1 {
background-color: #f3f7fa;
text-align: center;
}
#email_ok{
font-size: 30px;
color: #0e77d9;
}
#info_ok{
margin-top: 15px;
font-size: 18px;
}
.mid_4 {
padding-bottom: 20px;
border-bottom: 1px solid darkgray;
}
.mid_5{
padding-top: 20px;
padding-bottom: 20px;
}
#bogi {
float: right;
text-decoration-line: none;
}
.select_1,
.select_2 {
border: 1px solid darkgray;
}
#daum {
box-sizing: border-box;
background: #1f4787;
border: 1px solid #1f4787;
font-size: 20px;
margin: 0;
display: inline-block;
cursor: pointer;
color: white;
text-align: center;
margin-left: 700px;
}
.paran{
color: dodgerblue;
}
li{
color: #707070;
}
label{
display: inline-block;
}
</style>
<body>
<div class="wrap">
<div class="header">
<h1><a href="#"><img src="image/logo.png"></a></h1>
</div>
<div class="top">
<h2>회원가입</h2>
</div>
<div class="mid">
<div class="mid_1">
<p id="email_ok">이메일 인증 성공</p>
<p id="info_ok">간단한 정보 입력으로 가입을 완료하세요.</p>
</div>
<h3 class="mid_2">이용약관 확인 및 동의</h3>
<div class="mid_3">
<label><input type="checkbox">개인정보 수집 및 이용에 동의<span class="paran">(필수)</span>
</label>
<ul class="select_1">
<li>수집항목 : 이름, 휴대전화번호, 생년월일, 비밀번호</li>
<li>수집·이용목적 : 회원제 서비스 제공</li>
<li>보유 및 이용기간 : 회원탈퇴 시 까지</li>
<li>본 동의는 안랩닷컴 서비스 제공을 위한 개인정보 수집/이용에 대한 동의로, 동의하지 않으실 경우 안랩닷컴 서비스 제공이 불가능합니다.</li>
</ul>
</div>
<div class="mid_4">
<label><input type="checkbox">이용 약관에 동의
<span class="paran">(필수)</span>
</label>
<a href="#" id="bogi">이용 약관 전체 보기></a>
</div>
<div class="mid_5">
<label><input type="checkbox">선택 정보 수집 및 이용에 동의<span class="paran">(선택)</span></label>
<ul class="select_2">
<li>수집항목 : 일반 전화번호</li>
<li>수집·이용목적 : 회원 식별 및 연락</li>
<li>보유 및 이용기간 : 회원탈퇴 시 까지</li>
</ul>
</div>
<div class="bottom">
<button type="button" id="daum" >다음</button>
</div>
</div>
</div>
<script>
$(function(){
$("#daum").click(function(){
});
})
</script>
</body>
</html>'이공계전문기술연수 > JavaScript | jQuery' 카테고리의 다른 글
| <이공계기술전문연수> 2. jQuery(2일차) (0) | 2019.09.25 |
|---|---|
| <이공계전문기술연수> 3. JavaScript(3일차) (0) | 2019.09.25 |
| <이공계전문기술연수> 2. JavaScript(2일차) (0) | 2019.09.24 |
| <이공계기술전문연수> 1. jQuery(1일차) (0) | 2019.09.23 |
| <이공계전문기술연수> 1. JavaScript(1일차) (0) | 2019.09.22 |
